Seit Beginn des World Wide Web – also seit rund 18 Jahren – nutzen wir Links, um uns von Seite zu Seite vorzuarbeiten: „Wenn Sie mehr Informationen zu dem Thema wünschen, klicken Sie bitte hier!“ In all der Zeit wurden unsere Zugänge schneller und die Seiten aufwändiger. Dann kamen Multimedia-Inhalte hinzu und seit ein paar Jahren könne Nutzer selbst Content ins Netz schießen. Doch noch immer benutzen wir das veraltete Hyperlink-System, um durch das Klicken auf unterstrichene Keywords den Querverweisen zu folgen. Beim Zurückzublättern hilft uns der Browser mit seinem „Zurück“-Button. Angebote wie Wikipedia sind in diesem Sinne wahre Link-Monster.
Natürlich gibt es ambitionierte Projekte im Bereich der Visualisierung von Informationen und Navigationen. Doch offenbar hat es hier noch keinen großen Knaller gegeben – sonst würden wir heute jedenfalls mehr davon sehen. Ein gescheites grafischen User Interface auf die Beine zu stellen, ist eben ziemlich anspruchsvoll. Einen erstaunlich vielversprechenden neuen Ansatz hat nun die österreichische Agentur Quasipartikel („Kanzlei für Datenweitwurf“) mit ihrem Projekt Ask Ken geliefert. Wie es zu dem Namen kam, ist mir schleierhaft, jedenfalls hat das Ganze nichts mit Mattel zu tun. Ask Ken visualisiert Informationen, die aus Wikipedia und Freebase gesammelt werden.
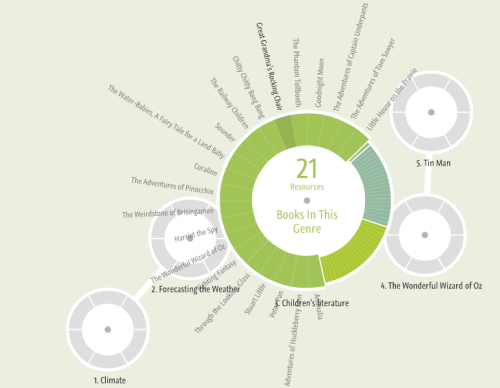
Alles beginnt mit einem einzigen Stichwort (gebt es rechts oben ein). Von da an breitet sich die Suche per Ring-Charts immer weiter aus. In meinem Test habe ich mich auf diese Weise schnell vom „Klima“ zum „Blechmann“ von Wizard of Oz gehangelt. Jede Etappe der Suche bietet neue Optionen, die die Richtung der Recherche beeinflussen. Ein Vor- und Zurückgehen ist dabei jedes Mal kinderleicht. Wen das noch nicht vom Hocker haut: Stellt euch „Ask Ken“ doch einfach mal auf dem Display eines Multi-Touch-Systems vor. So weit hergeholt ist die Vorstellung gar nicht, da beispielsweise viele Smartphone-Hersteller derzeit ihre Browser fit für HTML5 machen. „Ask Ken“ benutzt das Canvas-Element des neuen HTML-Standards und käme so ohne Plugins aus.
Neue Stellenangebote

|
Growth Marketing Manager:in – Social Media GOhiring GmbH in Homeoffice |
|

|
Content Marketing Expert / Social Media Expert Publications (w|m|d) zeb.rolfes.schierenbeck.associates gmbh in Münster |
|

|
Senior Social Media Manager:in im Corporate Strategy Office (w/d/m) Haufe Group SE in Freiburg im Breisgau |
Probiert es selbst einmal aus, denkt aber daran, dass das Projekt noch in den Kinderschuhen steckt. Wer noch Tipps für weitere Visualisierungsansätze oder Links zu bereits umgesetzten Ideen parat hat – immer her damit.
Via: Datavisualization
(André Vatter)








André,
ist das nicht ein bisschen wie das Wonder Wheel von Google:
http://www.google.com/search?q=wizard%20of%20oz&hl=en&lr=&tbo=s&tbs=ww:1
Grüße
Andreas
So etwas ähnliches hat Google auch schon im Angebot, um verwandte und ähnliche Suchen anzuzeigen: Wonder Wheel
http://www.googlewonderwheel.com/2009/05/15/google-wonder-wheel-whats-that-all-about.html
Ist wohl aber bisher nur auf der englischen Google-Seite zu finden:
http://www.google.com/ncr (suchen und dann unter „show options“)
@Andreas: ja, hat mich auch zuerst daran erinnert: https://www.basicthinking.de/blog/2009/05/13/google-mit-suchspinne-und-mehr-platz-fuer-werbung/
Allerdings ist Goggle nicht so sexy…
@André: Irgendwo hatte ich das doch aufgeschnappt, jetzt erinnere ich mich auch an den Artikel. Grafisch auch schön finde ich http://www.visualthesaurus.com, sollte man sich auch mal anschauen. Funktioniert allerdings (wie der Name schon sagt) nur für Wörter, eine wirkliche Suche ist das nicht.
es gab vor jahren schon einmal eine solche seite, mit einem Dschinn (?) hatte die etwas zu tun. kann sich noch jemand erinnern?
Ein Link sollte mMn. weiterhin und immer Text bleiben. Die Art und Weise zu navigieren mag man verbessern können, ok. Aber Text sollte es bleiben. Ob man ihn dreht, ein- und ausblendet, färbt …
[…] Wikipedia Visualisierung: Wikipedia kennen wir alle, haben es aber sicher noch nie wie auf dieser Seite gesehen. Einfach oben rechts einen Suchbegriff eingeben, und das Resultat erscheint als eine Art Kuchendiagramm. Dessen Rand bestehe aus weiteren Themen, die wiederum in einem Diagramm öffnen. Ganz nett anzusehen. Und für die technisch Interessierten: Die ganze Darstellung braucht nicht etwa Flash sondern reines HTML5! Via Basic Thinking. […]
Ist sicher gut um in Katalogen zu navigieren, aber mal ehrlich den Link in einem Text wird es nicht ersetzen können.
Bzgl. der Namensgebung: „Ken“ kommt aus dem mittel-englischen und bedeutet soviel wie Kenntnis/Wissen/Wissensschatz -> http://www.wordnik.com/words/ken. Ist aber relativ nebensächlich… in erster Linie geht es gut von der Zunge 😉
Freut mich irrsinnig, dass das Projekt auf so großes Interesse stößt. Hab damit echt nicht gerechnet (zumal es ja eher ein Experiment ist)… Werde jedenfalls konsequent daran weiterbasteln. 😉
Ich würde wohl das von google sogar bevorzugen, denn bei dem Bunten sieht man die Kategorien erst wenn man drübergeht. aber das kostet Zeit und einen geübten Finger 🙁 dafür ist es viel hübscher 😉
Mal sehn was die Zeit so bringt, ich hab nicht so viel kreative Vorstellungskraft, alsdass ich mir was geschickteres als einen Textlink vorstellen kann, einfach weil er in fliesenden Text passt und eine inhaltliche Brücke bildet.
Bei dem Namen dachte ich zuerst an Ken Jebsen: AuspacKEN, EinparKEN, KliniKEN …
Bei YouTube gibt es auch sowas ähnliches.
Anstelle von ../watch?v… >> ../warp.swf?v… eingeben
vorher: http://www.youtube.com/watch?v=VddOVKhOAJo&feature=popular
nachher: http://www.youtube.com/warp.swf?v=VddOVKhOAJo&feature=popular
[…] […]
sorry aber Ken funktioniert sowas von begrenzt, ich bekommen nur : no suggested matches….also wenn man sich auf Wikipedia verlässt… ist man selber verlassen…sonst nette Spielerei … ich bevorzuge aber das wunder rad vom papa Gookel 😉
[…] vielleicht setzt sich das ja irgendwann auf Touchscreens von Terminals oder Handys oder so durch… via Basic Thinking Blog IBM Many EyesMany Eyes ist eine Sammlung von Datenvisualisierungswerkzeugen, die direkt im Browser […]