Seit Beginn des World Wide Web – also seit rund 18 Jahren – nutzen wir Links, um uns von Seite zu Seite vorzuarbeiten: „Wenn Sie mehr Informationen zu dem Thema wünschen, klicken Sie bitte hier!“ In all der Zeit wurden unsere Zugänge schneller und die Seiten aufwändiger. Dann kamen Multimedia-Inhalte hinzu und seit ein paar Jahren könne Nutzer selbst Content ins Netz schießen. Doch noch immer benutzen wir das veraltete Hyperlink-System, um durch das Klicken auf unterstrichene Keywords den Querverweisen zu folgen. Beim Zurückzublättern hilft uns der Browser mit seinem „Zurück“-Button. Angebote wie Wikipedia sind in diesem Sinne wahre Link-Monster.
Natürlich gibt es ambitionierte Projekte im Bereich der Visualisierung von Informationen und Navigationen. Doch offenbar hat es hier noch keinen großen Knaller gegeben – sonst würden wir heute jedenfalls mehr davon sehen. Ein gescheites grafischen User Interface auf die Beine zu stellen, ist eben ziemlich anspruchsvoll. Einen erstaunlich vielversprechenden neuen Ansatz hat nun die österreichische Agentur Quasipartikel („Kanzlei für Datenweitwurf“) mit ihrem Projekt Ask Ken geliefert. Wie es zu dem Namen kam, ist mir schleierhaft, jedenfalls hat das Ganze nichts mit Mattel zu tun. Ask Ken visualisiert Informationen, die aus Wikipedia und Freebase gesammelt werden.
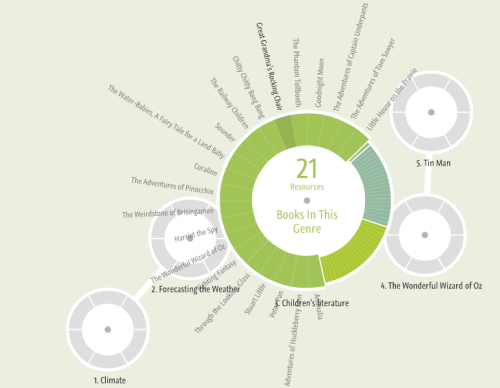
Alles beginnt mit einem einzigen Stichwort (gebt es rechts oben ein). Von da an breitet sich die Suche per Ring-Charts immer weiter aus. In meinem Test habe ich mich auf diese Weise schnell vom „Klima“ zum „Blechmann“ von Wizard of Oz gehangelt. Jede Etappe der Suche bietet neue Optionen, die die Richtung der Recherche beeinflussen. Ein Vor- und Zurückgehen ist dabei jedes Mal kinderleicht. Wen das noch nicht vom Hocker haut: Stellt euch „Ask Ken“ doch einfach mal auf dem Display eines Multi-Touch-Systems vor. So weit hergeholt ist die Vorstellung gar nicht, da beispielsweise viele Smartphone-Hersteller derzeit ihre Browser fit für HTML5 machen. „Ask Ken“ benutzt das Canvas-Element des neuen HTML-Standards und käme so ohne Plugins aus.
Probiert es selbst einmal aus, denkt aber daran, dass das Projekt noch in den Kinderschuhen steckt. Wer noch Tipps für weitere Visualisierungsansätze oder Links zu bereits umgesetzten Ideen parat hat – immer her damit.
Via: Datavisualization
(André Vatter)