Du betreibst einen eigenen Blog mit WordPress, hast Erfahrung mit HTML5, CSS und JavaScript und wolltest eigentlich schon immer eine eigene App für deinen Blog entwickeln? Dann ist diese Kolumne genau das Richtige für dich. Heute lernst du, wie du mit Hilfe des Ionic Frameworks deine erste iOS App erstellst. Mit der Entwicklung der BASIC App stehen wir bei 30 Prozent. // von Dennis Hüggenberg
Jetzt wird es langsam Ernst. Im letzten Teil der Kolumne habe ich euch die erste Idee vorgestellt, wie die BASIC thinking-App später einmal aussehen darf. In der nächsten Folge werde ich dir ein Update und die Detailseite präsentieren. In der heutige Episode wollen wir in die Entwicklung der App einsteigen und unseren Mac für die Entwicklung einer iOS vorbereiten und eine erste kleine Anwendung mit dem Ionic Framework erstellen.
Warum ich mich für Ionic entschieden habe
In meinem ersten Beitrag habe ich berichtet, dass wir die Basic thinking-App iOS first, also zuerst für das Apple-Universum entwickeln werden. Damit wir aber auch schnell andere Plattformen wie Android und Windows Mobile bedienen können, setzte ich bei der Entwicklung auf hybride Apps. Bei einer hybriden App wird ein großer Teil des Designs und der Funktionalität in HTML5, CSS und JavaScript geschrieben. Mit Hilfe von Cordova wird dann die entwickelte Web-App in eine beliebige Plattform transformiert. Viele Funktionen sowie das Design können übernommen werden; andere Funktionen müssen aber Platform spezifisch entwickelt werden.
Ionic kombiniert die Vorteile von dem von Google entwickelten JavaScript Framework AngularJS und Cordova. Abgerundet wird das Framework durch eigene Oberflächenelemente. Ich werde dir in diesem Artikel zeigen, wie du binnen weniger Minuten deine erste iOS App mit Ionic erstellst.
Installation der wichtigsten Komponenten
Damit du deine erste App mit Ionic erstellen kannst, musst du einige Voraussetzungen schaffen, damit du das Framework erfolgreich einsetzen kannst. Was leider bleibt: Wenn du eine App für das iPhone bzw. für das iPad entwickeln möchtest, benötigst du entsprechende Hardware aus dem Hause Apple. Wenn du also kein MacBook, keinen MacMini oder vergleichbares hast, ist es leider nicht möglich auf legalem Wege eine iOS-App zu entwickeln.
Neben der entsprechenden Hardware solltest du dir Xcode sowie das aktuelle SDK aus dem Store herunterladen und installieren. Hast du diese Vorbereitungen getroffen, können wir beginnen alle weiteren Rahmenbedingungen für dein Einsatz von Ionic zu schaffen.
Installation von NodeJS (npm)
Damit wir Ionic installieren und mit dem Framework entwicklen können, müssen wir NodeJS installieren. NodeJS ist ein Webserver auf Basis von JavaScript. Aber keine Sorge: Große Erfahrungen mit NodeJS sind nicht Voraussetzung für die Entwicklung einer App mit Ionic.
Das Ionic Framework installieren
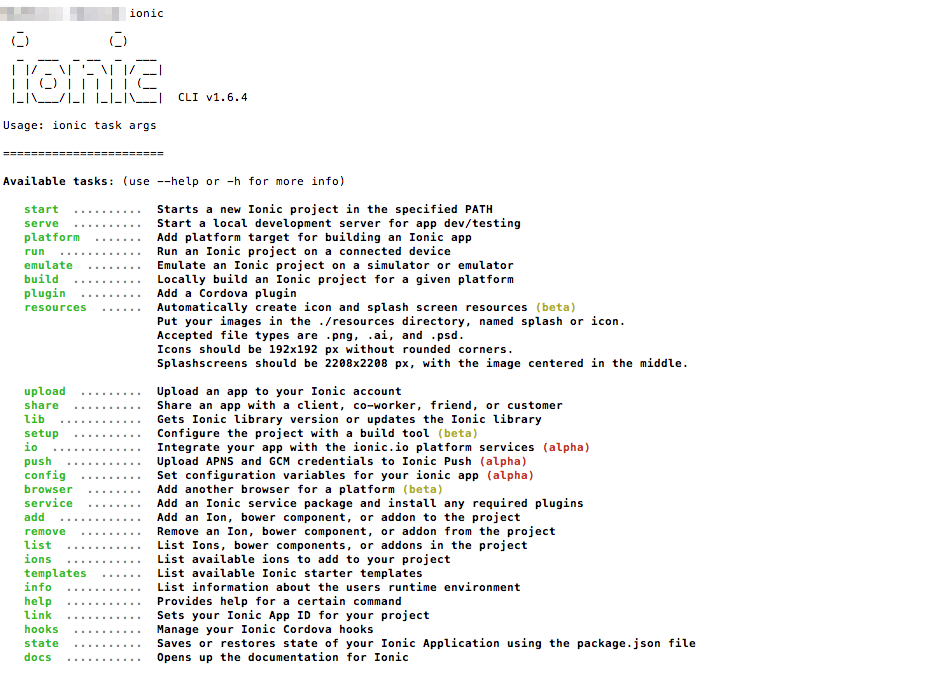
Hast NodeJS erfolgreich auf deinem Apple installiert, dann können wir uns nun ans Werk machen Ionic zu installieren. Dazu musst du in das Terminal wechseln und folgenden Befehl eingeben:
[code]$ npm install -g cordova ionic[/code]Es kann sein, dass du mit deinem Benutzer nicht über ausreichend Rechte verfügst. In diesem Fall musst du noch ein sudo, also die Ausführung als Super-Administrator, davor setzen:
[code]$ sudo npm install -g cordova ionic[/code]Das war es auch schon. Du hast Ionic erfolgreich auf deinem Mac installiert.
Die erste App erstellen
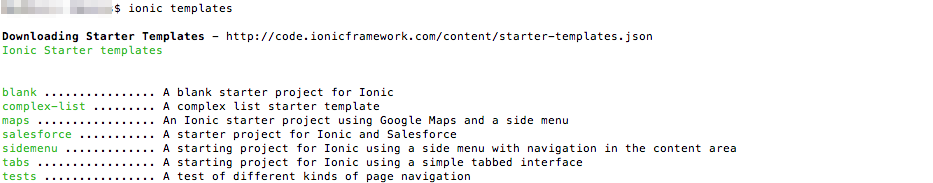
Nun können wir uns schon daran machen unsere erste App zu erstellen. Ionic bietet dir für einen vereinfachten Start mehrere Template-Optionen an, mit denen du optimal starten kannst. Du kannst zwischen folgenden Varianten wählen:
Für den Start entscheide ich mich dazu einfach mal, eine App mit Tabs zu erstellen. Um dieses zu tun muss ich folgenden Befehl in die Konsole eingeben:
[code]$ ionic start myApp tabs[/code]myApp ist der Name meiner App, tabs ist der Templatename aus der Übersicht. Als nächstes navigieren wir mit folgendem Befehl in unser Projektverzeichnis:
[code]$ cd myApp[/code]Als nächstes müssen wir noch iOS als Plattform hinzufügen:
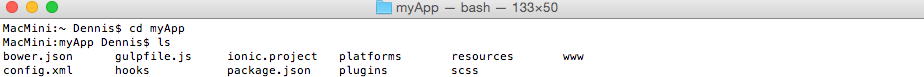
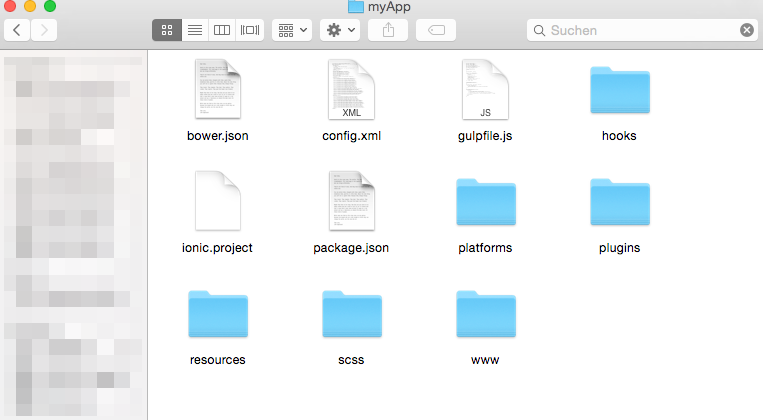
[code]$ ionic platform add ios[/code]Nun nach der erfolgreichen Erstellung der App solltest du folgende Dateien in deinem Projektverzeichnis finden:
bzw.:
Ist dieser Schritt erfolgreich durchlaufen, müssen wir den Build-Prozess einmal initialisieren. Das können wir mit folgendem Befehl ausführen:
[code]$ ionic build ios[/code]Nun ist es endlich soweit: Wir können unsere erste iOS-App im Emualtor starten. Dazu musst du diesen Befehl ins Terminal eingeben:
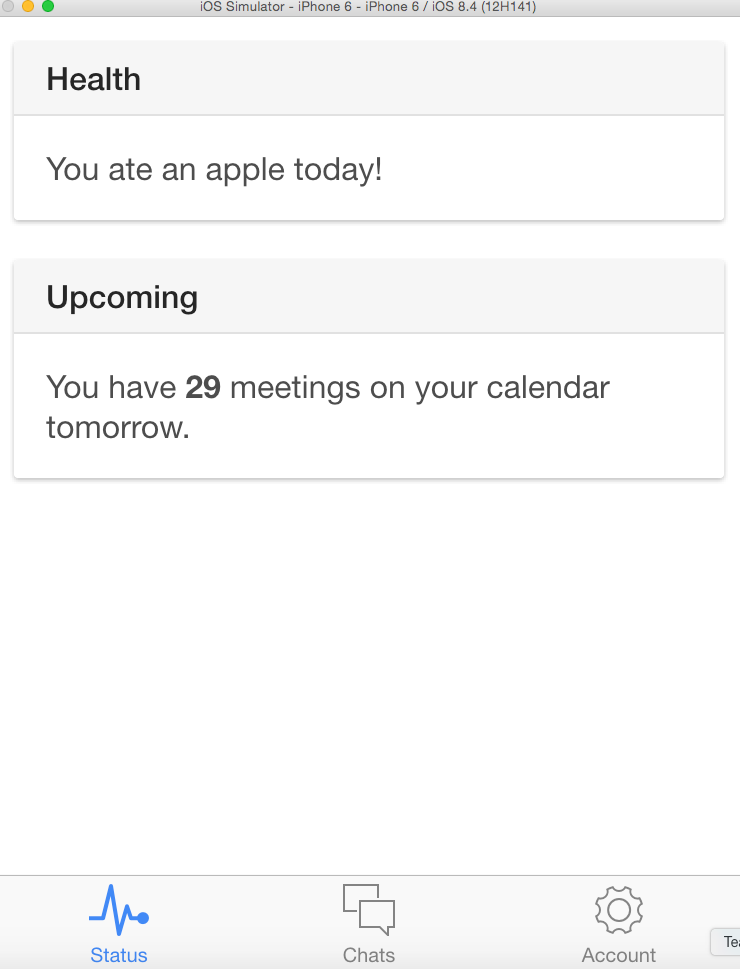
[code]$ ionic emulate ios[/code]Das Resultat wird dich beeindrucken:
Herzlichen Glückwunsch. Du hast erfolgreich deine erste iOS-App mit Ionic erstellt. Ein sehr gutes Video zum Einstieg findest du hier.
Welche Erfahrungen hast du bereits mit hybriden Apps gemacht? Welche Frameworks hast du im Einsatz? Teile deine Erfahrungen in den Kommentaren oder diskutiere mit mir auf Twitter (@hueggenberg). Im nächsten Teil meiner Kolumne gibt es ein Update zur Übersichtsseite sowie einen ersten Entwurf für eine Post-Detailseite.