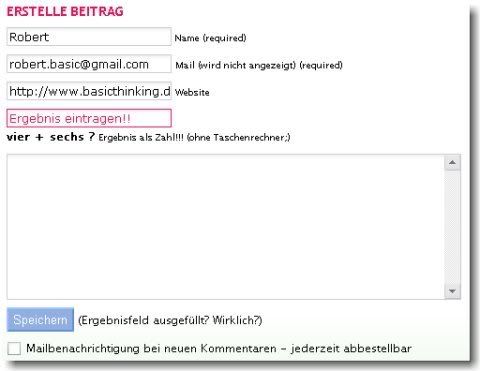
Wer ist Jakob Nielsen? Der Usability-Guru schlechthin. Eine lebende Legende, sagen manche. Auf jeden Fall kennt der auf alle Webdesign-Fragen eine Antwort, sagen manche. Meine Frage betrifft das Kommentarformular auf diesem Blog hier, genauer gesagt, das Rechenfeld:

Es gibt immer wieder Leser, die vergessen, das Rechenfeld auszufüllen. Das ist mittlerweile nicht mehr so schlimm, da seit gestern der Kommentartext nach der Fehlermeldung nicht mehr weg ist. Aber es nervt. Wie bekommt man es nun hin, dass der Leser nicht vergisst, dieses Feld auszufüllen? Welchen Kniff wendet man also an? Das Feld ist doch schon rot umrandet, da steht auch was von „füll das Ergebnis aus“, auch in rot. Wat muss ich noch tun??? Ratlos..
Update
nach einigen Feedbacks und prima Vorschlägen sieht das Formular nunmehr so aus:

1. alle Pflichtfelder sind nun rot umrandet, der Konstistenz wegen
2. bei allen Pflichtfeldern steht nun „required“ dahinter, zwar englisch, aber was solls
3. beim Rechenfeld wird nun erklärt, warum man das ausfüllen soll
4. das Rechenfeld wurde nach unten versetzt, vor den Speicher-Button, so verliert das der Kommentierende nicht mehr aus dem Fokus
5. das Rechenfeld wurde geleert, keine Vorbefüllung mehr
6. Nachteil: beim nachträglichen Editieren des Kommentars (via edit commentsXT Plugin), taucht nun das Rechenfeld erneut auf, leer. Feld Name, Mail und URL sind wie gehabt ausgeblendet, nur das Kommentarfeld nicht. Man muss das Rechenfeld eigentlich nicht befüllen, aber das weiß der Leser nicht. Liegt wohl an der IF-Schachtelung in der Comments.php im Template, muss ich mir nachher in Ruhe ansehen. Solange ist es aber verschmerzbar, dass es erneut eingeblendet wird und im Sinne des Spamschutzes („ich bin doch kein Spambot, warum nervst Du mich damit wieder?“) aber kein Dauerzustand.
7. JavaScript Check: Stebu hat auf dieses Beispiel in SelfHTML verlinkt. Das muss noch eingebaut werden. Man überprüft mit JS, ob das Rechenfeld gefüllt ist. Wenn nein, kommt beim Senden eine Alertbox. Bessere Vorschlag: solange Rechenfeld leer ist, ist der Speicher-Button deaktiv. Aber das hat wiederum den Nachteil, dass man ohne aktives JavaScript einen Kommentar wohl nicht mehr absenden kann. Das wäre nix gut.