Eine durchdachte SEO-Strategie gehört zu jeder zukunftsfähigen Website. Auch Bilder-SEO kann die organische Sichtbarkeit erhöhen. Ich erkläre, welche Möglichkeiten für die Bildoptimierung existieren und wie du sie am besten einsetzt.
Bilder-SEO beschreibt die Optimierung von Bildern auf Websites, damit sie besser in den Suchergebnissen gefunden werden. Es gibt drei direkte Vorteile, die solch eine Bildoptimierung mit sich bringt: Eine Customer Journey beginnt in der Regel mit der Google-Suche. Bilder, die hier gut ranken, ziehen Kunden an.
Bilder-SEO stärkt zusätzlich das gesamte Web-Dokument zu einem bestimmten Thema. Optimierte Bilder leisten ebenfalls ihren Beitrag, um das allgemeine Ranking einer Website zu verbessern, was sich in einer organischen Sichtbarkeitssteigerung widerspiegelt.
Zusätzlich wird eine Website durch die spezielle Aufbereitung der Bilder barrierefrei. Denn alle Informationen im Internet sollten allen Nutzern unabhängig technischer oder persönlicher Einschränkungen zugänglich gemacht werden. Die Auszeichnungen ermöglichen allen eine gleichberechtigte Nutzung des Angebots.
Künstliche Intelligenz kann Bilder auslesen
Heutzutage steigen wir in der Regel über die lokale Suche von Google ein, wenn wir ein Geschäft oder einen Dienstleister in der Nähe suchen. Der größte Teil aller Nutzer gelangt auf diese Weise zu einem lokalen Unternehmen seiner Wahl.
Aber wie kann darüber hinaus ein Bild optimiert werden – und woran erkennt eine Suchmaschine noch den Inhalt eines Bildes?
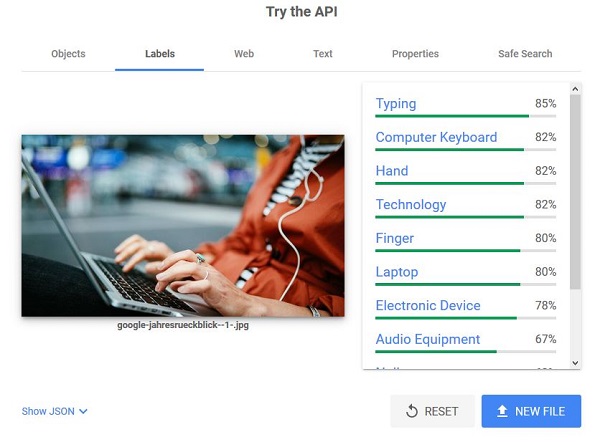
Dank Machine Learning kann Google immer besser erkennen, was auf einem Bild zu sehen ist. Mit dem Tool Vision AI zum Beispiel kann man die KI sogar selbst auf die Probe stellen.
In der Demoversion der Vision API kannst du Bilder hochladen. Zwei unterschiedliche maschinell trainierte Modelle weisen ihnen Labels zu und ordnen die Bilder in unzählige vordefinierte Kategorien ein.
Außerdem erkennt die Technologie Objekte und Gesichter und liest gedruckte und handgeschriebene Texte aus. So erweiterst du den Bildkatalog um wertvolle Daten.

Welche Aspekte zählen als Ranking-Faktoren beim Bilder-SEO?
Allerdings gibt es neben der KI noch weitere Möglichkeiten, um den Inhalt eines Bildes auszulesen. Aus den Daten, die im HTML-Code hinterlegt sind, zieht sich Google wichtige Informationen heraus, um das Bild besser einordnen zu können. Diese Infos können zudem Einfluss auf das Ranking einer Seite nehmen:
- Dateiname
- Alt-Text
- Title-Tag
- Dateigröße
- Kontext
- Markups
- Bilder-Sitemaps

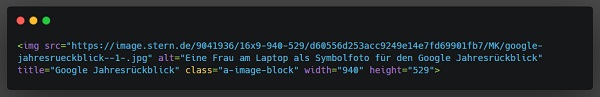
Der Dateiname der Bilddatei
Um Texte für Suchmaschinen zu optimieren, kommst du um das Implementieren von Keywords nicht umher. Dasselbe gilt für den Dateinamen. Früher zählte dieser noch als wertvoller Ranking-Faktor. Heute hat er etwas an Relevanz verloren.
Trotzdem bleibt es weiterhin empfehlenswert, einen aussagekräftigen und sprechenden Dateinamen zu wählen. Durch diese Informationen kann Google den Inhalt der Datei deutlich besser einordnen.
Um eine Bilddatei richtig zu benennen, solltest du auf ein paar grundlegende Dinge achten:
- Der Dateiname sollte nicht länger als 256 Zeichen sein.
- Du solltest Umlaute durch Vokale ersetzen („ä=ae“; „ö=oe“; „ü=ue“).
- Verzichte auf Sonderzeichen. („ß=ss“ etc.).
- Nur Kleinbuchstaben zur Benennung verwenden.
- Verwende als Trennzeichen einen Bindestrich („-„).
Die Formulierung des Dateinamens sollte nach Möglichkeit „sprechen“, damit die Bildinhalte weitestgehend exakt wiedergegeben werden. Implementiere dabei die Keywords in den Dateinamen und trenne die Wörter im Hinblick auf die Lesbarkeit mit Bindestrichen voneinander.
Bei mehreren Bildern auf einer Seite kannst du in verschiedenen Bildern sogar unterschiedliche Keywords (wie Synonyme, Singular/Plural etc.) implementieren.
Der Alt-Text der Bilddatei
Der Alt-Text – auch Alt-Attribut oder Alt-Tag genannt – ist eine alternative Bildbeschreibung. Der in HTML hinterlegte Text gibt die Inhalte des Bildes aus, wenn die Bilddatei nicht geladen werden kann und der Dateiname nicht genug Informationen beinhaltet.
Damit das Alt-Attribut besonders hilfreich ist, sollte es den Bildinhalt so exakt wie möglich beschreiben. Hier kannst du stichpunktartig vorgehen. Je nach Inhalt reichen meistens drei bis fünf Wörter.
Sogenannte Screen Reader verwenden das Alt-Attribut, um ein barrierefreies Lesen und Bedienen des Internets zu ermöglichen. Programme wie der Open Source Screen Reader NVAccess sind bei der Wiedergabe nicht auf Text beschränkt.
Bei visuellen Inhalten werden deren Alternativtexte vorgelesen und auch Fenster, Menüs oder Auswahlboxen werden von Vorlese-Anwendungen vermittelt. Auch hier ist es sinnvoll, ein Keyword zu implementieren.
Immerhin gilt der Alt-Text als eine weitere Stellschraube, mit deren Hilfe eine Website und ihr Inhalt eine bessere Position in der Suchmaschine erlangen. Genau wie auch beim Dateinamen ist es empfehlenswert, den eigenen Brand am Ende des Satzes zu setzen.
Das Image Title Tag der Bilddatei
Des Weiteren können Bilder mit einem Title Tag ausgezeichnet werden. Die Auszeichnung übermittelt dem Nutzer und den Suchmaschinen weitere Informationen zum Bild.
Beim Mouseover, also wenn du den Mauszeiger über eine Grafik bewegst, wird der Inhalt des Title Tags angezeigt. Diese zusätzlichen Informationen dienen vorrangig einer besseren Usability und sind nur ein zweitrangiger SEO-Faktor – dennoch sollte zumindest ein Keyword im Title auftauchen.

Dateien im richtigen Format hochladen
Zur suchmaschinengerechten Bildoptimierung zählen auch Bildgrößen, Dateiformate und die Anzahl an Bildern, die auf einer Seite vorkommen. Wenn diese nicht optimiert sind, hat dies negative Auswirkungen auf die Ladezeit einer Seite.
Dabei sollte die Ladezeit so gering wie möglich sein. Immerhin wirkt sie sich auf die Nutzererfahrung aus und gilt, zusammen mit den Nutzersignalen, als Ranking-Faktor von Websites.
Ansprechende Bilder in hoher Auflösung wirken deutlich professioneller und haben einen positiven Effekt auf die Wahrnehmung der Seite. Das spiegelt sich langfristig auch in der Kaufentscheidung wider.
Allerdings verursachen hochauflösende oder generell mehr Bilder auf einer Seite auch deutlich mehr Traffic, was zu einer potenziell höheren Ladezeit führt. Vice versa wirken geringe Auflösungen tendenziell unprofessioneller und haben einen negativen Effekt auf die User Experience.
Nutzer bekommen schnell das Gefühl von mangelnder Seriosität. Allerdings können die Bilder aufgrund der kleinen Dateigröße schneller geladen werden, was wiederum in einem guten Pagespeed resultiert.
Da die Ladezeit das Ranking direkt beeinflusst, sollten die Bilder ideal komprimiert werden. Um die Balance zwischen Qualität und Größe herzustellen, wird eine Auflösung von 72 bis 150 ppi für Bilder im Netz empfohlen.
Abhängig von Auflösung und Pixelgröße kannst du Speicherplatz sparen, indem du die Fotos möglichst als platzsparendes Format abspeicherst.
- JPG ist für Fotos geeignet.
- GIF kommt bei Animationen zum Einsatz.
- PNG ist das richtige Format für Logos.
- SVG ist für einfachere Vektor-Darstellungen wie Logos oder Icons geeignet.
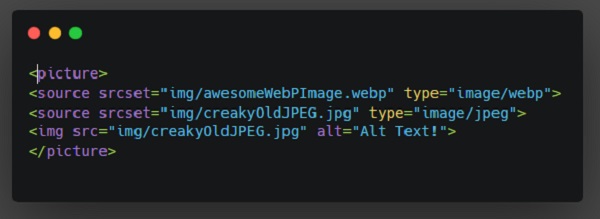
Das Dateiformat WebP ist dabei ganz besonders zu empfehlen, denn mit ihm lässt sich die Dateigröße im Vergleich zu beispielsweise einem JPEG ohne Qualitätsverlust drastisch reduzieren.
Allerdings muss der Server die Technik unterstützen und nicht jeder Browser kommt mit dem Format klar. Wenn du WebP implementierst, empfiehlt sich ein Fallback auf ein gängigeres Format.

„Content is king, context is queen“
Aus SEO-Sicht soll jede Seite ihren eigenen klaren Keyword-Fokus haben. Bilder ergänzen den Inhalt der Seiten, auf denen sie ausgespielt werden. Aber sie müssen denselben Fokus besitzen.
Wenn Bilder und Texte für den zugehörigen Inhalt relevant sind, freut sich nicht nur der Nutzer über den inhaltlichen Mehrwert. Dann kann auch die Suchmaschine leichter eine thematische Einordnung der Seite vornehmen.
Dazu zählt zum einen natürlich die Bildunterschrift, welche die Bildinformationen an Google weitergibt. Diese stellt den Zusammenhang mit dem umgebenden Text her oder beinhaltet Informationen zum Copyright.
Um der Suchmaschine die Zusammenhänge noch deutlicher zu machen, kannst du auch hier mit der Implementierung eines Keywords arbeiten. Schließlich ist die Bildunterschrift der Text, der in Googles Relevanz-Bewertung einfließt.
Zum anderen gibt es den bildumgebenden Text. Dieser ist der Fließtext inklusive der H-Überschrift des Absatzes. Achte darauf, dass der Inhalt des Bildes sinnvoll zum Text passt.
Wenn der Text eine andere Richtung einschlägt als die Bilder, dann solltest du die Grafiken austauschen. Denn Bilder, die nicht mit dem Thema der Seite in Verbindung stehen, sind auch aus Nutzersicht verschenkt. Für Produktseiten beispielsweise solltest du die Bilder immer auf die Produkte optimieren.
Tipp: Wenn du alten Content recyceln möchtest, gelingt dies am besten durch neues und optimiertes Bildmaterial.
Markups helfen beim Auslesen
Durch den Einsatz strukturierter Daten wie Schema.org können Inhalte von der Suchmaschine besser ausgelesen und interpretiert werden. Diese Daten erleichtern sowohl das Crawling als auch die Zuordnung des Inhaltes.
Deswegen solltest du deine Bilder immer mit strukturierten Daten auszeichnen. Besonders effektiv funktioniert diese Zuweisung auf Produkt- und Rezeptseiten.
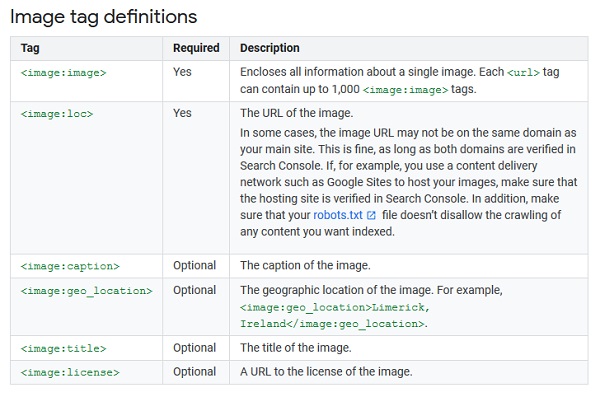
Bilder-Sitemap
Ähnlich wie übliche XML Sitemaps lässt sich auch eine Sitemap für Bilder anlegen. Anstelle der Pfade zu HTML-Seiten sind dort Pfade zu Bildern hinterlegt. Durch eine solche Sitemap kann der Crawler alle Bildinhalte einer Website erfassen und indexieren.
Und mit Tags kannst du zudem weitere Merkmale wie beispielsweise den Ort oder Zeitpunkt der Aufnahme übermitteln.

Fazit zum Bilder-SEO
Inhalte von Bildern sollten immer mit der Botschaft des Contents einhergehen. Sofern diese Relevanz gegeben ist, kannst du über eine weitere Optimierung der Bilder nachdenken.
Kümmere dich besonders um Dateinamen und Alt-Tags, da diese die wichtigsten Informationen beinhalten. Diese ergeben in Kombination mit Datei-Komprimierung, dem Einsatz von Markups und dem Anlegen einer Bilder-Sitemap gute Ranking-Voraussetzungen für Bilder in den SERPs.
Es lohnt sich also sehr, auf Bilder-SEO zu achten und Bilder zu optimieren. Und immer dran denken: Eine durch attraktives Bildmaterial in webfreundlichen Formaten und themenrelevanten Attributen aufgehübschte Domain trifft nicht nur bei Suchmaschinen, sondern auch ganz besonders bei Nutzern auf Dankbarkeit!
Auch interessant: