In der heutigen Welt ist Mobilität Trumpf! Das gilt ganz besonders für das Surfen im WWW. Daher kommt kein Internetauftritt mehr um das Responsive Webdesign herum. Aber was ist eigentlich dieses „reagierende“ Webdesign? Was macht es mit einer Homepage, und warum ist es für Firmen so wichtig? Hier ein paar grundlegende Einblicke, Zahlen und Fakten zum Thema Responsive Webdesign.
Was ist Responsive Webdesign? Ein perfektes Beispiel
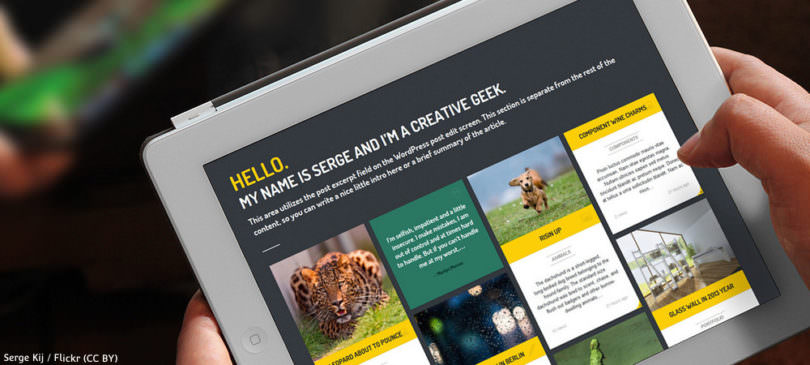
Um die Definition von Responsive Webdesign kurz und knapp zusammenzufassen: Es geht es darum, die Website eines Unternehmens oder einer Privatperson so zu gestalten, dass sie sich auf jedem Endgerät optimal bedienen und betrachten lässt. Die Zeiten, in denen eine statische Website nur für die Nutzung auf dem PC konzipiert wurde, sind endgültig vorbei. Bei Responsive Webdesign passen sich Navigation, Format, Texte, etc. dem jeweiligen Endgerät wie Tablet, Smartphone, PC oder Laptop automatisch an. Als Paradebeispiel kann die Homepage einer der renommiertesten Escort Agenturen genommen werden. In diesem Falle ist das internetbasierte Unternehmen davon abhängig, wie leicht sich die Website mobil bedienen lässt, und wie die sehr ansehnlichen Ladies in Berlin präsentiert werden. Es ist eine Tatsache, dass alle jene Betriebe, die ihre Internetpräsenz nicht auf Responsive Webdesign basieren, sehr schnell weg vom virtuellen Fenster sind.
E-Commerce und Responsive Webdesign
Wie bereits erwähnt, wird kein internetbasiertes Unternehmen ohne Responsive Webdesign in der heutigen Zeit große Erfolge verbuchen können. Sobald eine statisch gestaltete Homepage auf dem Smartphone geöffnet wird, vergeht einem sofort der Spaß am Shoppen. E-Commerce ist von einem normalen Geschäft gar nicht so verschieden. Auch im virtuellen Shop möchte der Kunde chauffiert werden, den vollen Service genießen und Freude beim Einkauf erleben. Wie trickreich es sein kann, eine Website optimal auf alle Endgeräte anzupassen, beschreibt und zeigt ein Artikel auf der Seite von t3n. Je nach Endgerät müssen gewisse Kompromisse eingegangen werden. Wie dies unterschiedliche E-Commerce Firmen handhaben, zeigt die dortig aufgeführte Bildergalerie.
Neue Stellenangebote

|
Growth Marketing Manager:in – Social Media GOhiring GmbH in Homeoffice |
|

|
Social Media und Content-Marketing Spezialist (m/w/d) HELDELE GmbH in Salach |
|

|
Journalistin als Kommunikationsexperte Social Media / Content Marketing (m|w|d) Süwag Energie AG in Frankfurt a.M. |
Mobile Website-Optimierung aka: Responsive Webdesign
Wie wichtig Responsive Webdesign in der heutigen Zeit ist, zeigen zahlreiche Statistiken. Die Internetnutzung findet kaum noch in den eigenen vier Wänden statt, sondern „on the go“. Zahlreiche Statistik-Portale haben sich mit diesem Thema befasst und beispielsweise offengelegt, dass sich die Anzahl mobiler Endgeräte von 2010 bis zum Jahre 2016 um satte 420 Prozent erhöhen wird. Ein sehr gut recherchierter und informativer Artikel mit der entsprechenden Statistik ist auf dem Blog avenit.de zu finden. Der Zuwachs an PCs wurde in dieser Statistik gerade mal auf 50 % geschätzt. Die dortigen Angaben und Prognosen stammen zwar aus dem Jahr 2011, dennoch malt diese Statistik über den weltweiten Absatz von Smartphones, Tablets und Personal Computern ein sehr zutreffendes Bild über die maßgebende Bedeutung des Responsive Webdesigns.
Ein sehr kleiner Einblick in die Programmierung
An dieser Stelle detailliert in die Programmierung einer Responsive Webdesign Homepage einzugehen, wäre wahrlich vermessen. Um es ganz grob zu umreißen, spielt zum einen die Computersprache HTML5 eine gewichtige Rolle. Sie ist für die Auszeichnung und Vernetzung der Inhalte elektronischer Dokumente verantwortlich. CSS3 – ein weiteres Fundament im Responsive Webdesign – ist für die Gestaltungsanweisungen wie das Layout, Farben und so weiter zuständig. Auf YouTube gibt es einige gute Tutorial Videos zu Responsive Webdesign, die hier näher ins Detail gehen.









Danke für die gute Artikel.
Webdesign ist einer der wichtigsten Faktoren, die Ihre Website für die Benutzerfreundlichkeit zuverlässig machen